Js Crop Png Of Transparent Pixels

Right now upng js calls pako js for the inflate and deflate method.
Js crop png of transparent pixels. Get cropped canvas 160 90 320 180 cropped close download. Convert an image to jpg png webp bmp tiff or gif format. The png library and tiff library included in image js allow to deal correctly with 8 and 16 bit depth images. Crop an image by enclosing a rectangular area with a custom or predefined aspect ratio.
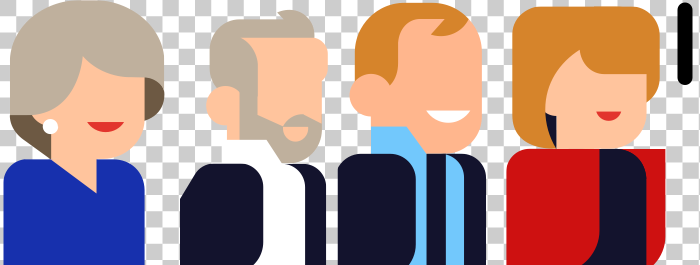
0 is transparent and 255 is fully visible so. So the cropping is actually done by your server not your browser. 1 of them are 500 600 even 1024 pixels square with only the first 100 square pixels or so used the top left corner. Cut a png image.
Crop png crop png by defining a rectangle in pixels. The recrop option allows you to fine tune your cropping process. This will be used in a crop or in the management of region of interests roi for exmaple. I can manually crop to 100 square pixels but that cuts stuff off.
If the crop position is not provided it will be automatically set to top left corner. If the crop area size is unspecified it will use png graphic file s width and height. An array of 2 elements that allows to define a relative position to a parent image. An array that contains all the points of.
You can select the cropping area by using resizers or fine tune your selection by specifying precise cropping dimensions in the tool options. That s how it works. The new object s pixel values are transparent black by default. Mirror an image online horizontally or vertically.
Compress jpg png gif images without losing quality. Rotate an image. Upng js contains a very good quantizer of 4 component 8 bit vectors i e. Photopea uses upng js to make palettes for gif images.
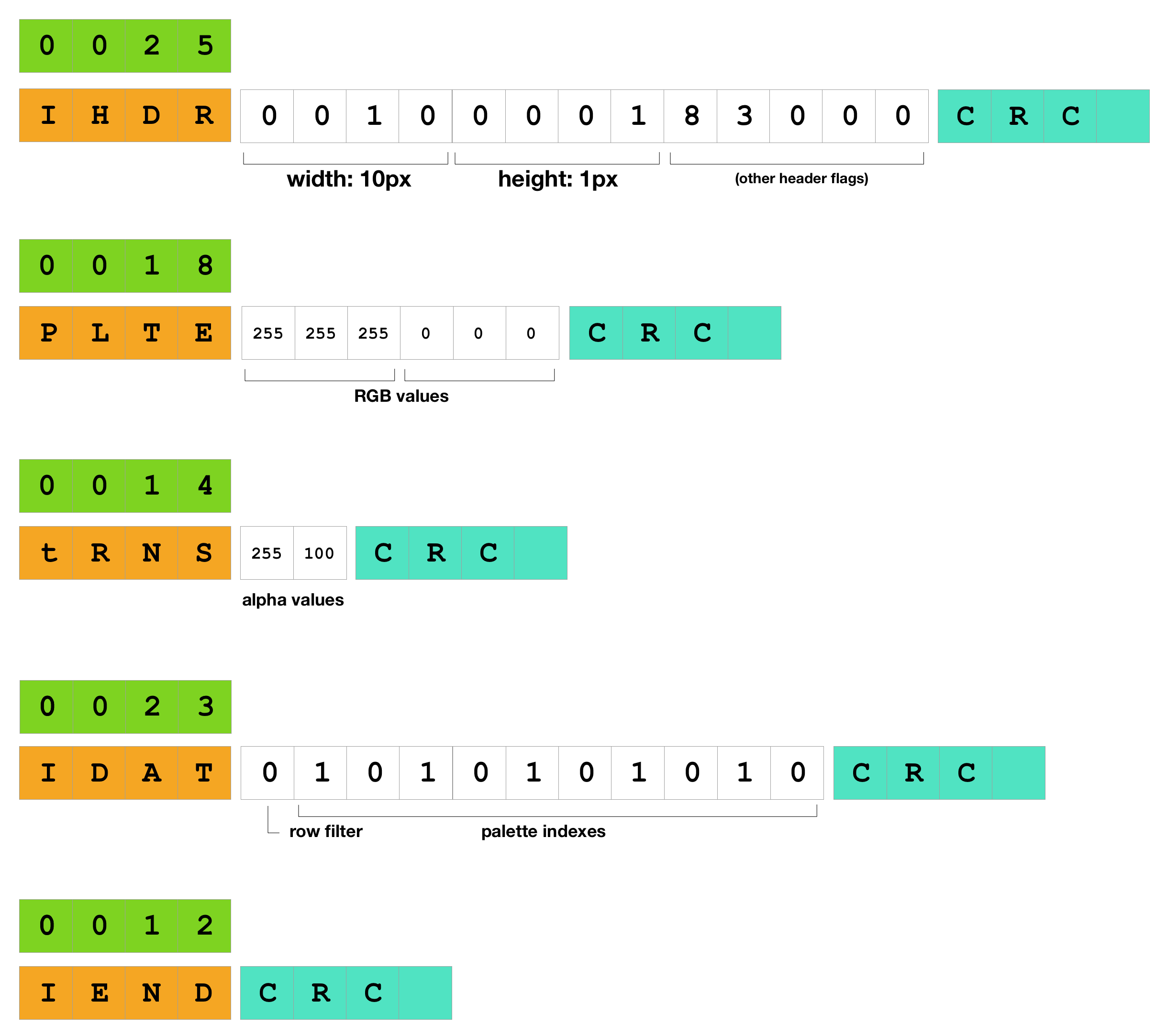
Using rgb alpha png files. Then the server will use those parameters to crop the image. R the color red from 0 255 g the color green from 0 255 b the color blue from 0 255 a the alpha channel from 0 255. Resize an image online to a specific size in pixels.
The cropper js plugin only gives some parameters to your server. When the server is done processing the image you can download it. Get data set data get container data get image data get canvas data set canvas data get crop box data set crop box data move to 0 0 zoom to 100 rotate 180 scale 2 1 16 9 4 3 1 1 2 3 free vm0 vm1 vm2 vm3 toggle. Most are 100 pixels square or so some are taller problem.
The rest is solid alpha.